当看到下面 这种setTimeout 设置为0 写法的时候一脸懵逼,完全没用过。
var fuc = [1,2,3];
for(var i in fuc){
setTimeout(function(){console.log(fuc[i])},0);
console.log(fuc[i]);
}
问:控制台会如何打印?
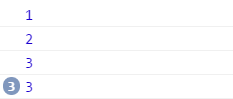
chrome打印结果如下:

setTimeout(0)的意思
SetTimeout為在一個指定的延迟时间后执行某個函數,所以如果帶入(0),則是否意味馬上執行的意思?來看下面程式碼。
setTimeout(function(){
console.log("Hello");
},0)
console.log("Mark");
執行結果為: Mark Hello
嚴來來說不是立即執行,而是立即排进Task Quenu等待执行,等Call Stack空时它会至Task Quenu寻找工作,因此执行結果才为Mark Hello。
如果不知道Task Quenu或Call Stack可至該篇看Event Driven的觀念。
http://marklin-blog.logdown.com/posts/294474-javascript-event-driven
setTimeout非同步的范例
首先看看下面的程式碼,doSomething函数需要等到取得到data才执行,但getData会执行很久,但下面的doSomething1与2不需要data就可以执行,所以這時这种写法就會很浪費時間。
var data = getData(); doSomething(data); doSomething1(); doSomething2();
所以我們將getDatafucntion修改為如下。
function getData(callBack){
setTimeout(function(){
//getData要執行的程式碼
callBack();
},10);
}
然後我們整段程式碼就可以改成。
getData(doSomething); doSomething1(); doSomething2();
上面這種寫法,我們把同步操作转变成非同步操作,getData不會阻塞住整个线程,以上就是其種一種的非同步的寫法,但這種寫法有個缺點就是很容易變成CallBack地獄。
版权声明:
本站所有资源均为站长或网友整理自互联网或站长购买自互联网,站长无法分辨资源版权出自何处,所以不承担任何版权以及其他问题带来的法律责任,如有侵权或者其他问题请联系站长删除!站长QQ754403226 谢谢。
- 上一篇: setTimeout,setInterval的使用小结
- 下一篇: 深度解剖session运行原理













