template模板引用
在component的template中书写大量的HTML元素很麻烦。 Vue提供了<template>标签,可以在里边书写HTML,然后通过ID指定到组建内的template属性上;
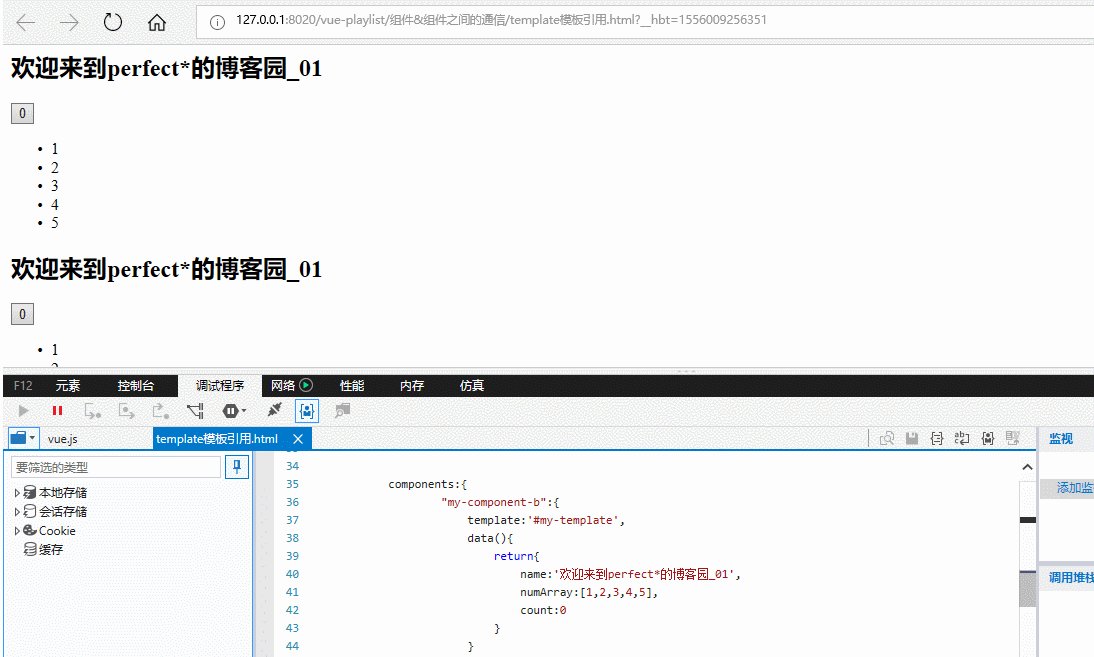
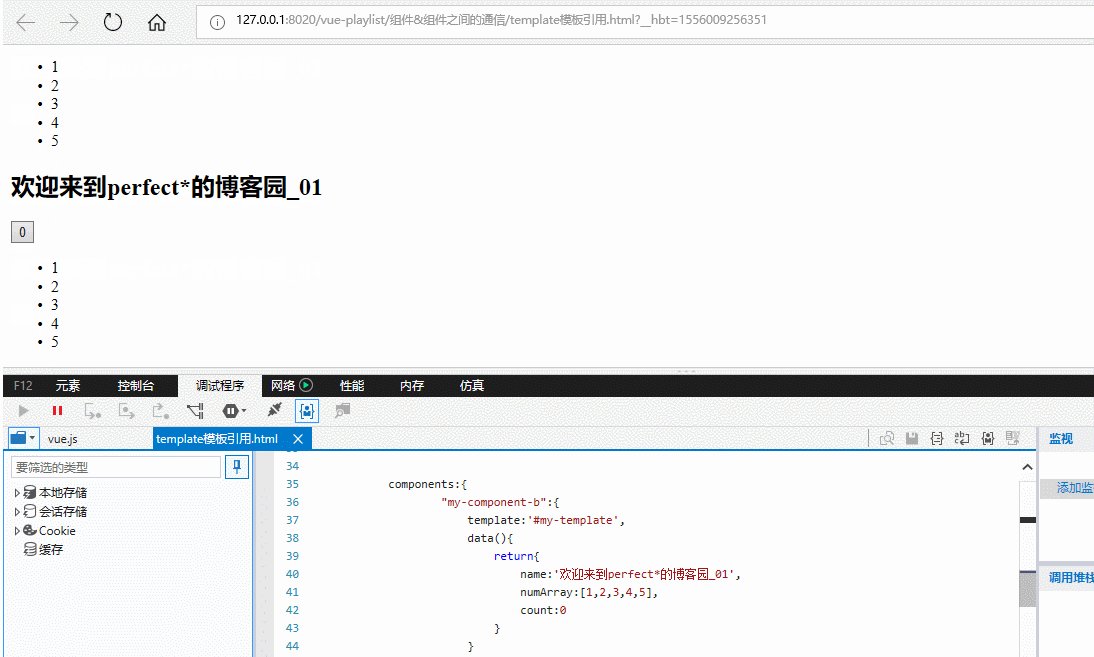
示例:

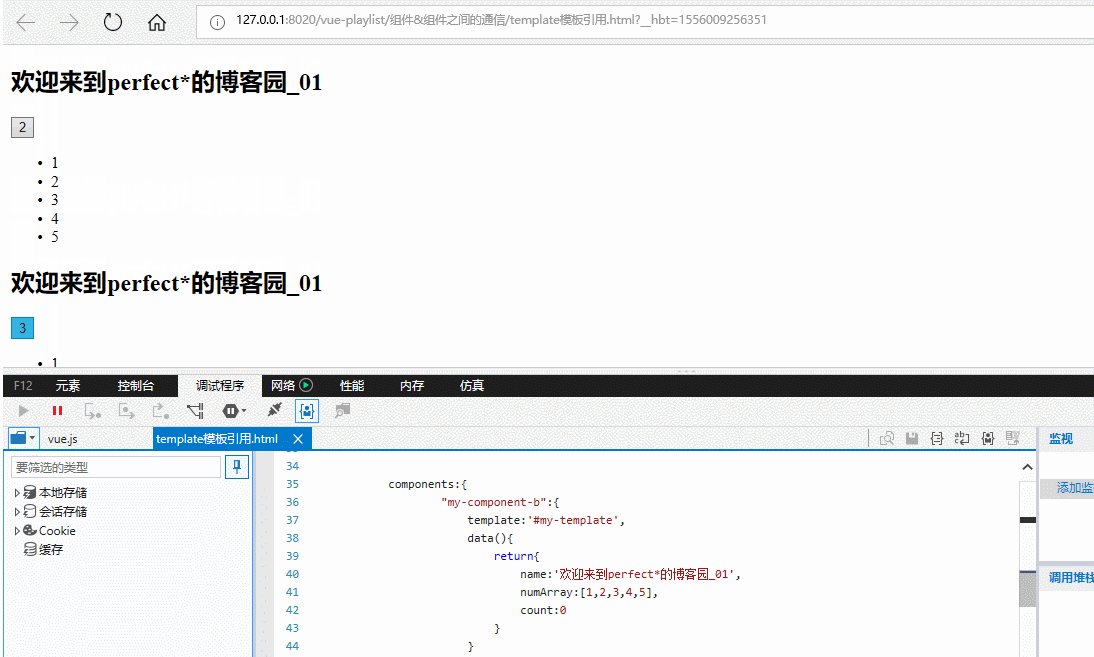
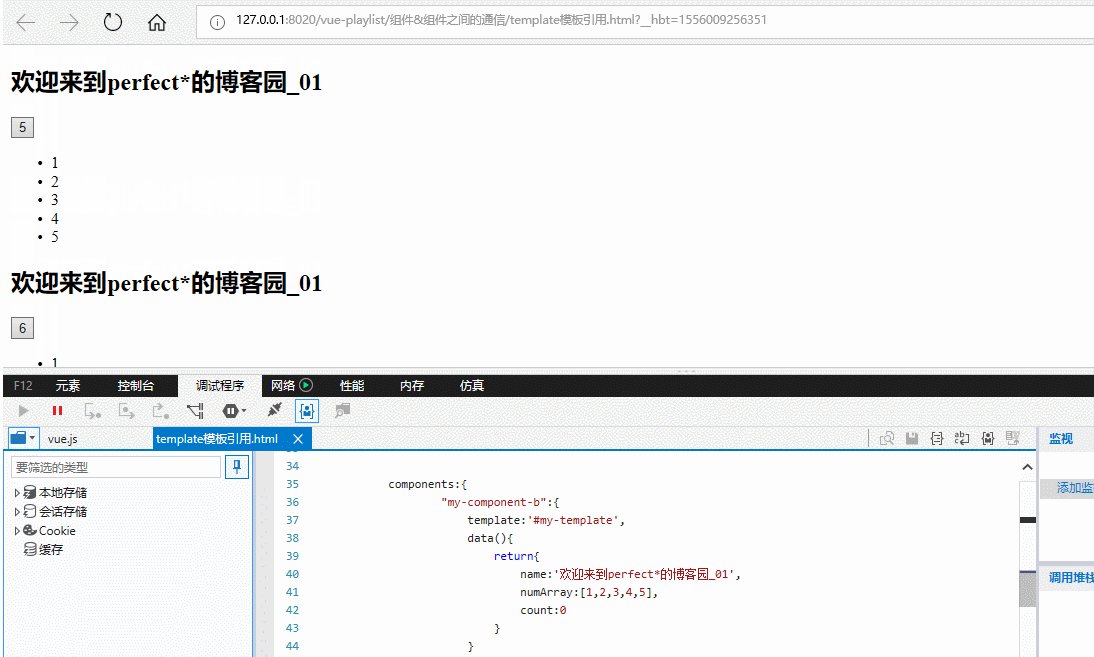
由图可知自定义组件的count的值是自增的,是独立的,互不影响。
vue代码:
<template id="my-template"> <div> <h2>{{name}}</h2> <button @click="count++">{{count}}</button> <ul> <li v-for="item in numArray">{{item}}</li> </ul> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script> new Vue({ components:{ "my-component-b":{ template:'#my-template', data(){ return{ name:'欢迎来到perfect*的博客园_01', numArray:[1,2,3,4,5], count:0 } } } } }).$mount('div'); </script>
html:
<body>
<div>
<my-component-b></my-component-b><!--可以把my-component-b看做一个对象-->
<my-component-b></my-component-b><!--可以把my-component-b看做一个对象-->
</div>
</body>
动态组件:
在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件;
动态组件的使用:
需要使用内置组件<component></component>,根据 :is 的值决定显示哪个组件,:is的值是要显示的组件id;
示例:
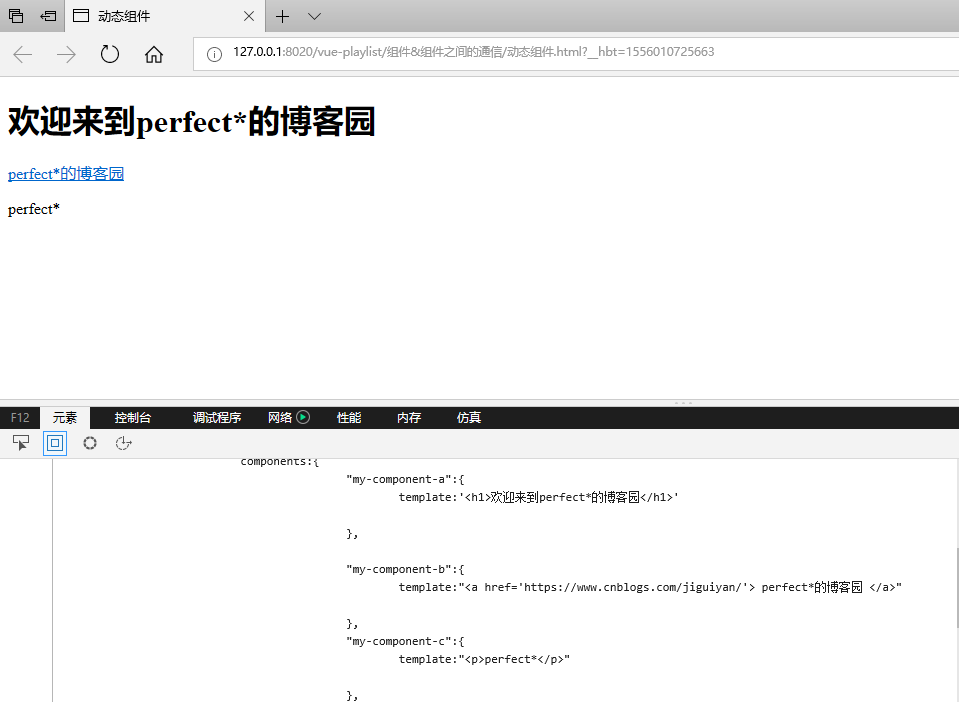
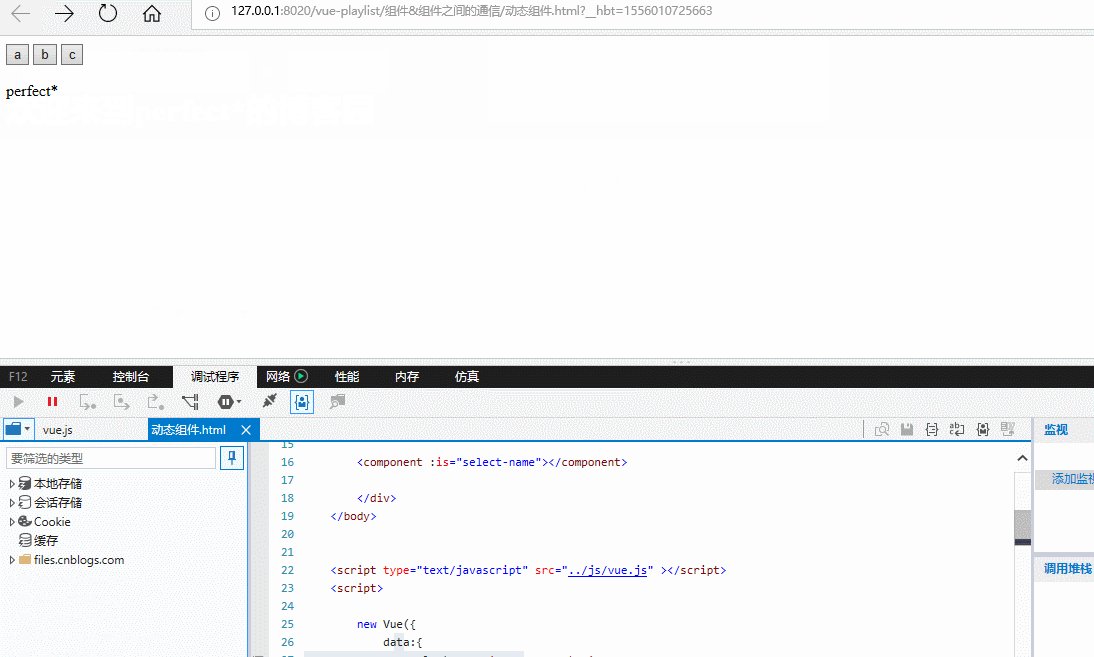
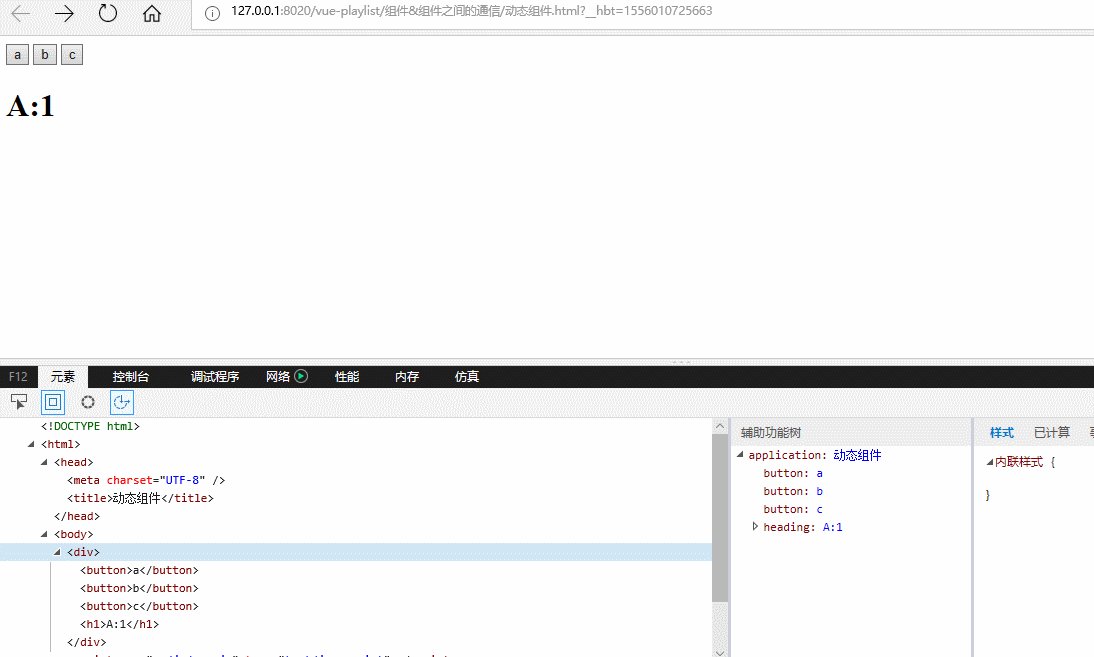
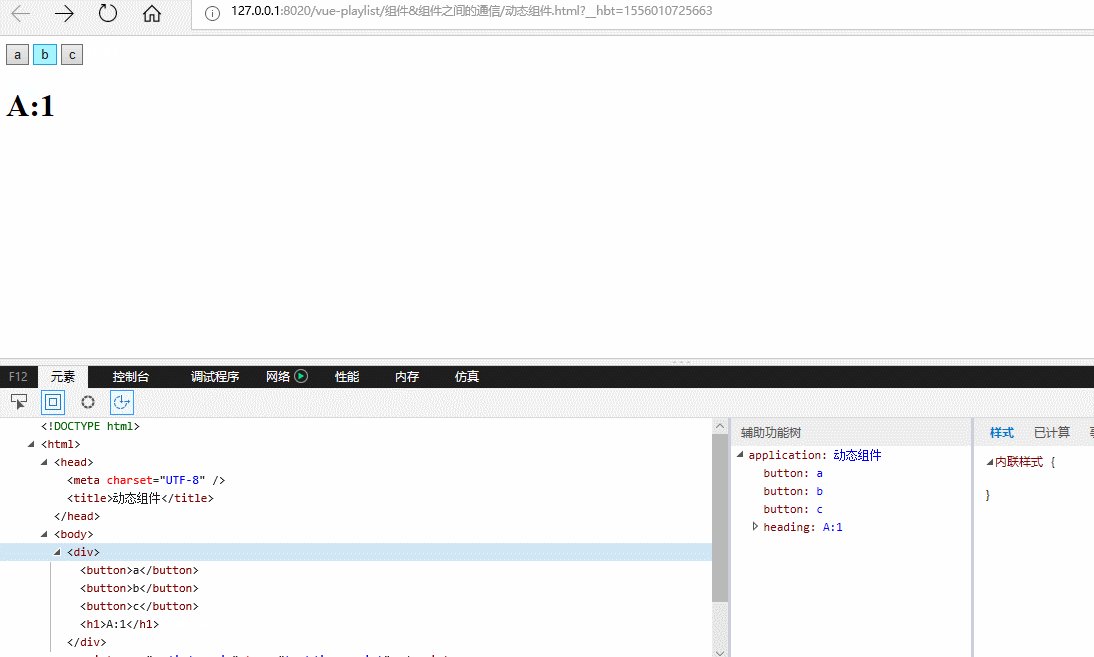
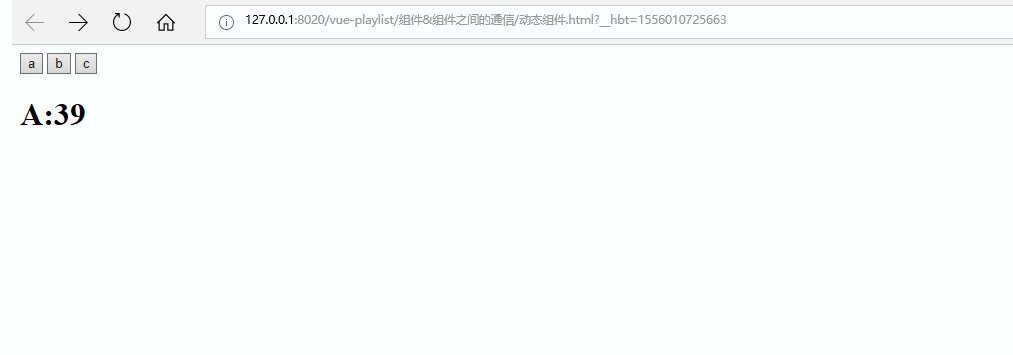
初始效果:

初始代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动态组件</title> 6 </head> 7 <body> 8 <div> 9 <my-component-a></my-component-a> 10 <my-component-b></my-component-b> 11 <my-component-c></my-component-c> 12 13 </div> 14 </body> 15 16 17 <script type="text/javascript" src="../js/vue.js" ></script> 18 <script> 19 20 new Vue({ 21 22 23 24 25 components:{ 26 "my-component-a":{ 27 template:'<h3>欢迎来到perfect*的博客园</h3>' 28 29 }, 30 31 "my-component-b":{ 32 template:"<a href='https://www.cnblogs.com/jiguiyan/'> perfect*的博客园 </a>" 33 34 }, 35 "my-component-c":{ 36 template:"<p>perfect*</p>" 37 38 }, 39 40 41 } 42 43 44 45 }).$mount('div'); 46 </script> 47 </html>动态组件
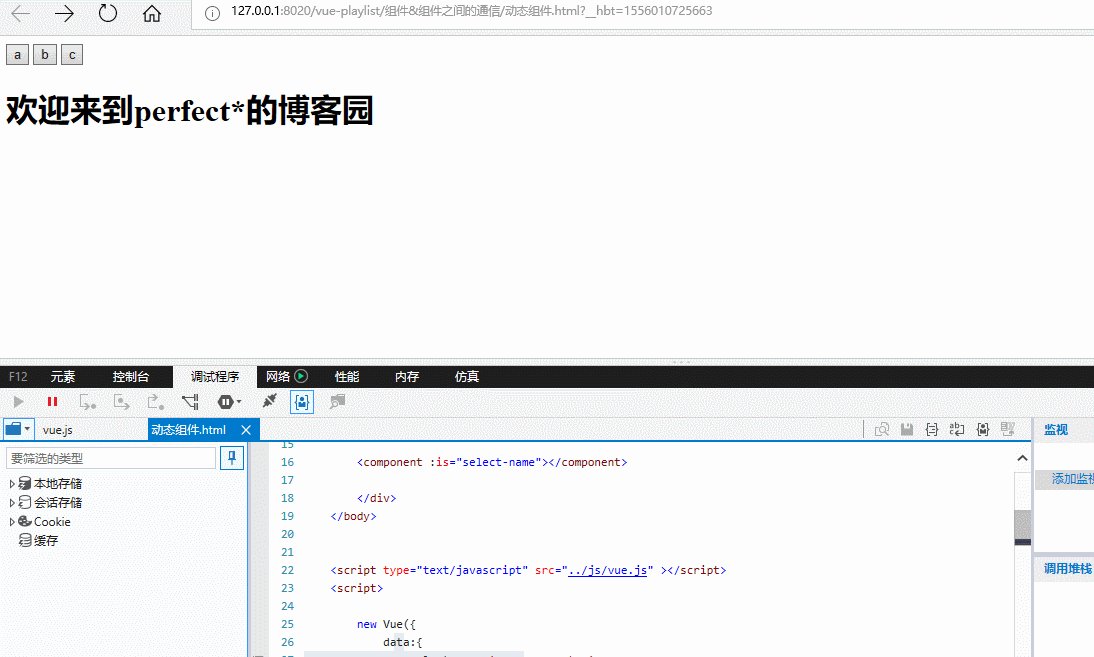
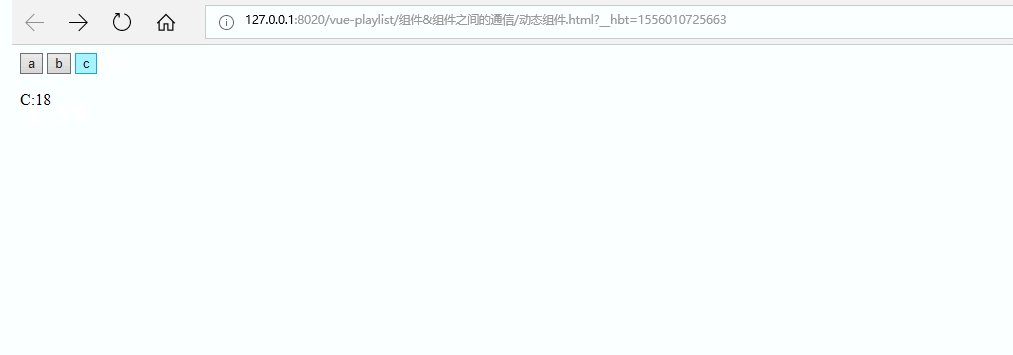
现在的需求:
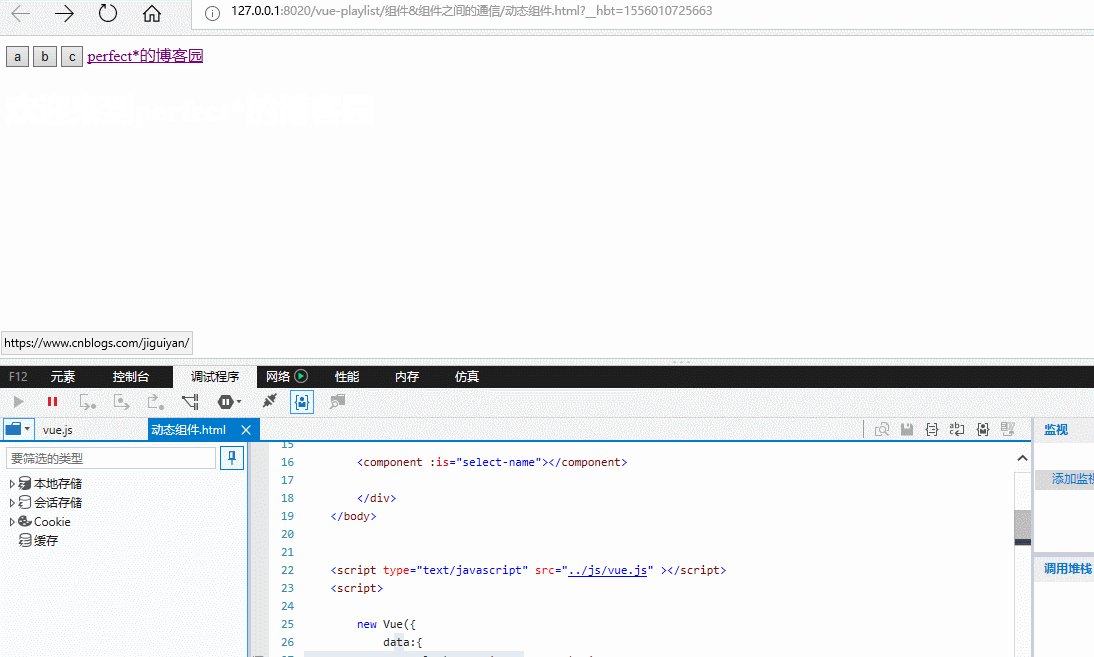
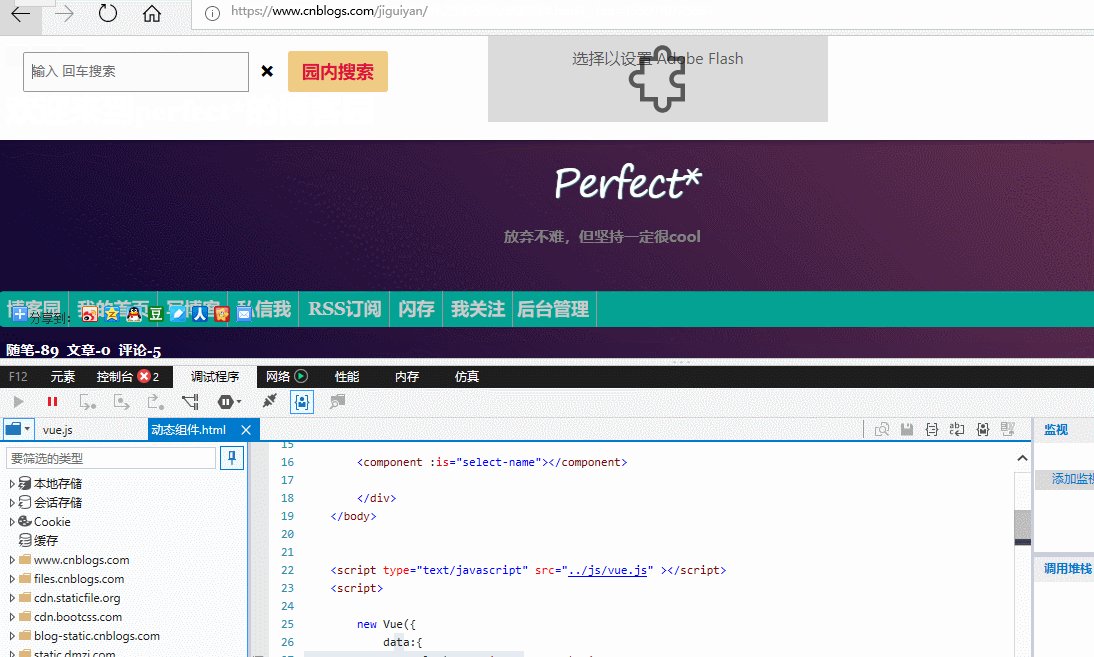
需要在页面中只显示一个,并通过三个button来进进行控制它们的显示

由效果图可知,页面默认显示my-component-a标签的内容
vue代码:
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h3>欢迎来到perfect*的博客园</h3>'
},
"my-component-b":{
template:"<a href='https://www.cnblogs.com/jiguiyan/'> perfect*的博客园 </a>"
},
"my-component-c":{
template:"<p>perfect*</p>"
},
}
}).$mount('div');
</script>
html:
<div>
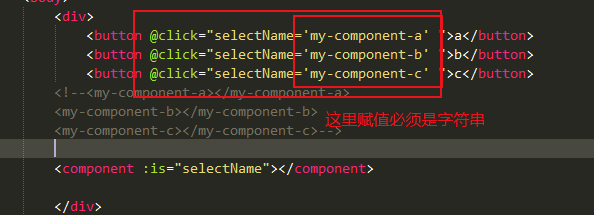
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<component :is="selectName"></component>
</div>
代码注意:

总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动态组件</title> 6 </head> 7 <body> 8 <div> 9 <button @click="selectName='my-component-a' ">a</button> 10 <button @click="selectName='my-component-b' ">b</button> 11 <button @click="selectName='my-component-c' ">c</button> 12 <!--<my-component-a></my-component-a> 13 <my-component-b></my-component-b> 14 <my-component-c></my-component-c>--> 15 16 <component :is="selectName"></component> 17 18 </div> 19 </body> 20 21 22 <script type="text/javascript" src="../js/vue.js" ></script> 23 <script> 24 25 new Vue({ 26 data:{ 27 selectName:'my-component-a' 28 29 }, 30 31 32 33 34 components:{ 35 "my-component-a":{ 36 template:'<h3>欢迎来到perfect*的博客园</h3>' 37 38 }, 39 40 "my-component-b":{ 41 template:"<a href='https://www.cnblogs.com/jiguiyan/'> perfect*的博客园 </a>" 42 43 }, 44 "my-component-c":{ 45 template:"<p>perfect*</p>" 46 47 }, 48 49 50 } 51 52 53 54 }).$mount('div'); 55 </script> 56 </html>动态组件
动态组件结合keep-alive
keep-alive:将非活动的组件缓存起来
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max - 数字。最多可以缓存多少组件实例。
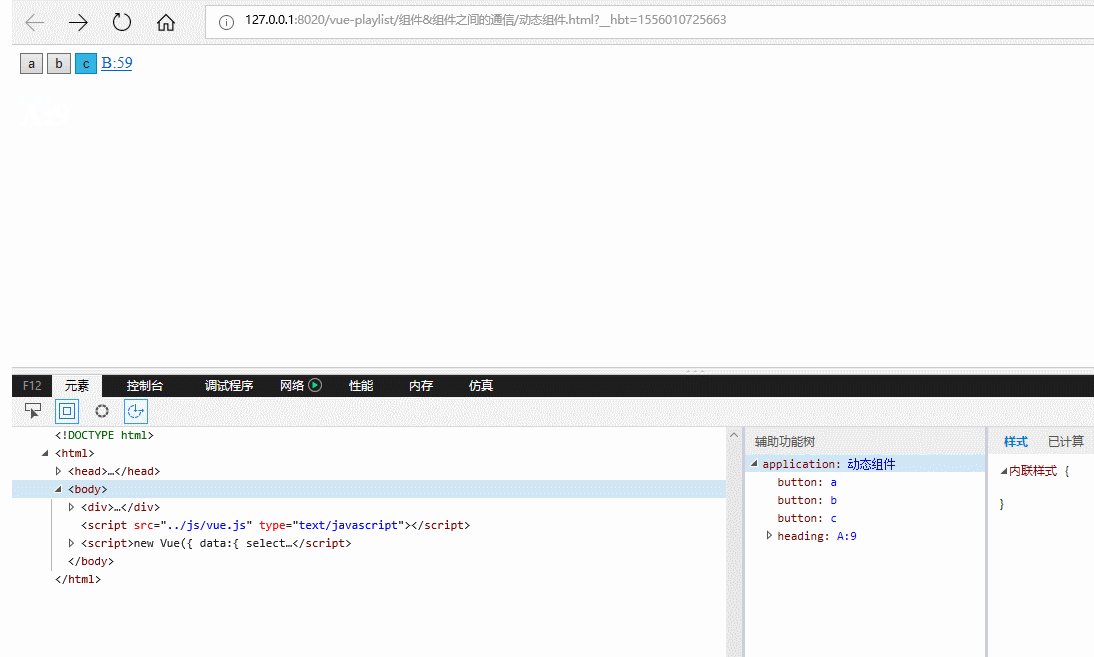
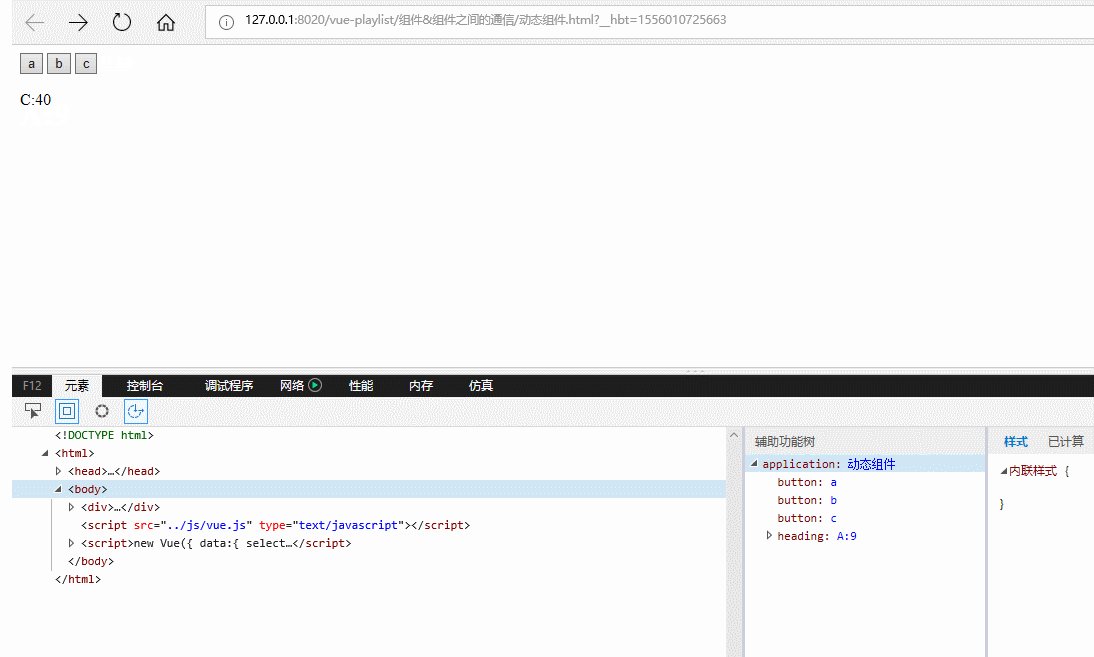
示例:
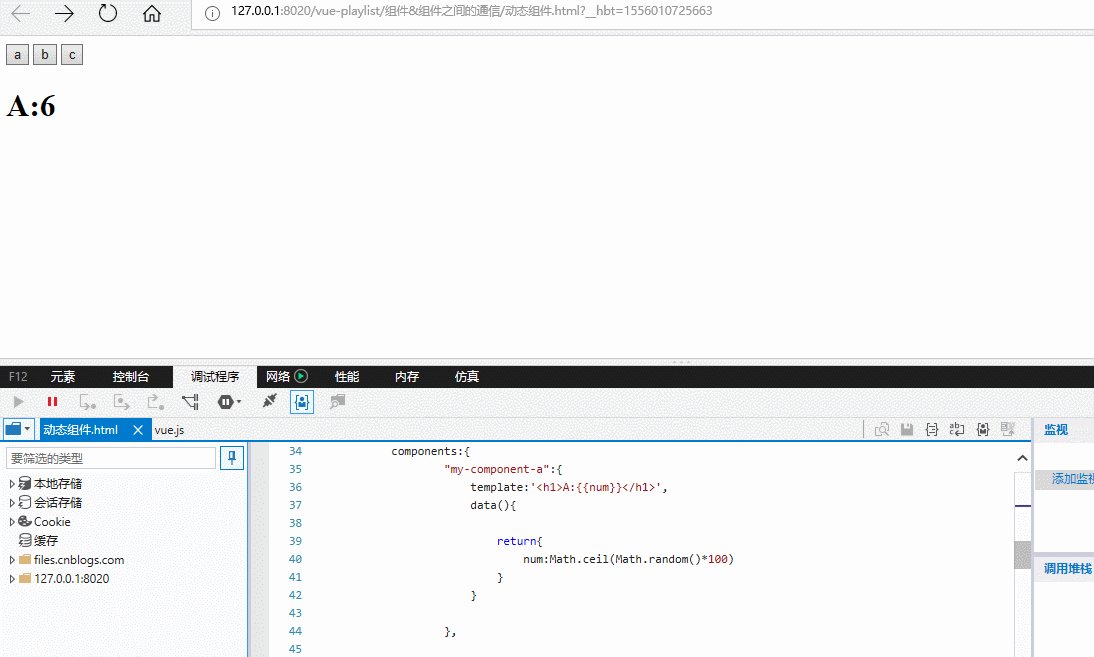
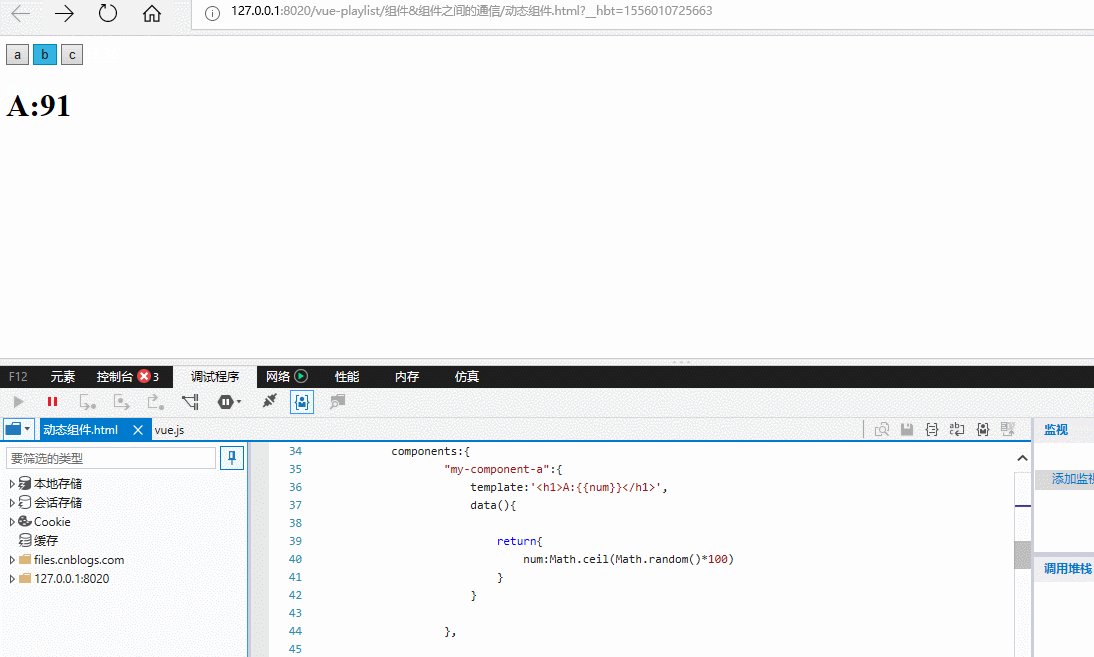
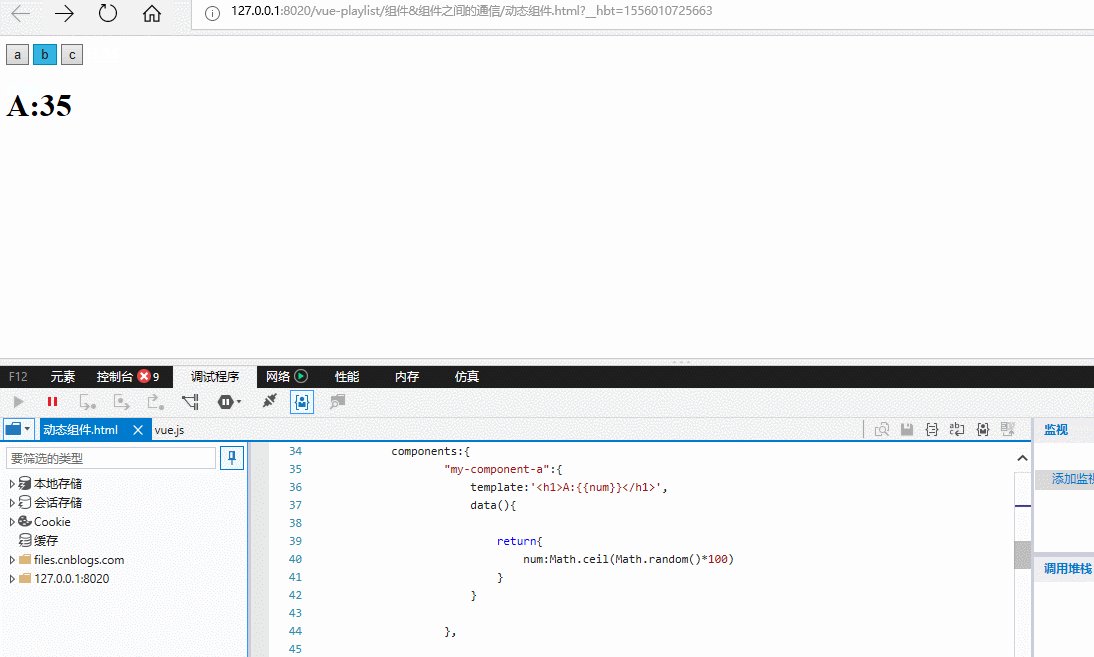
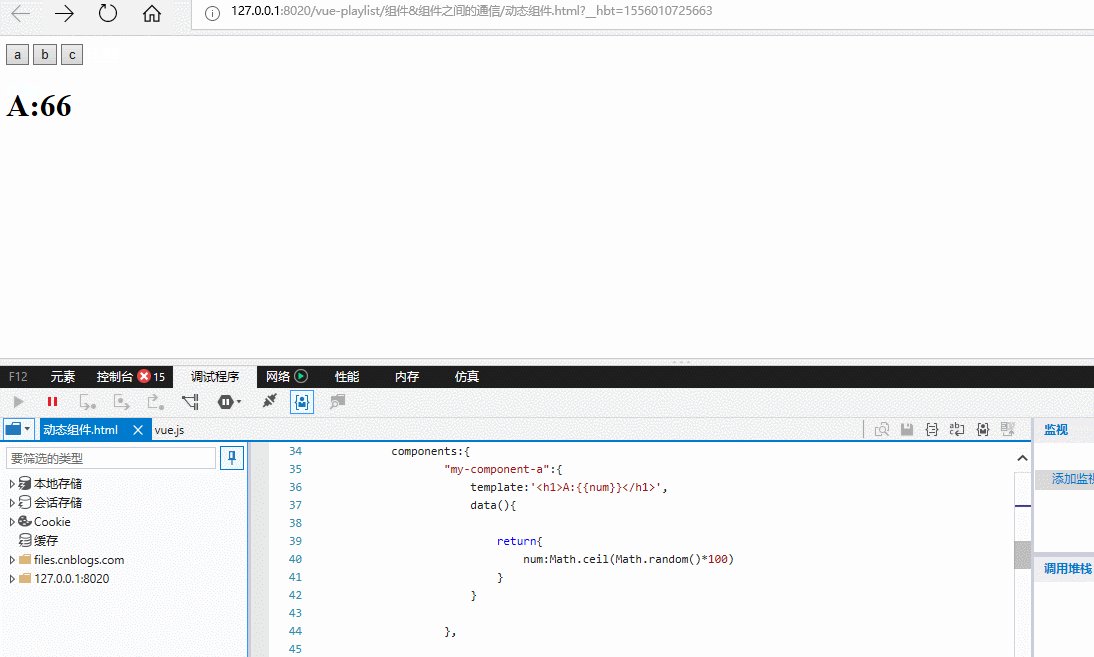
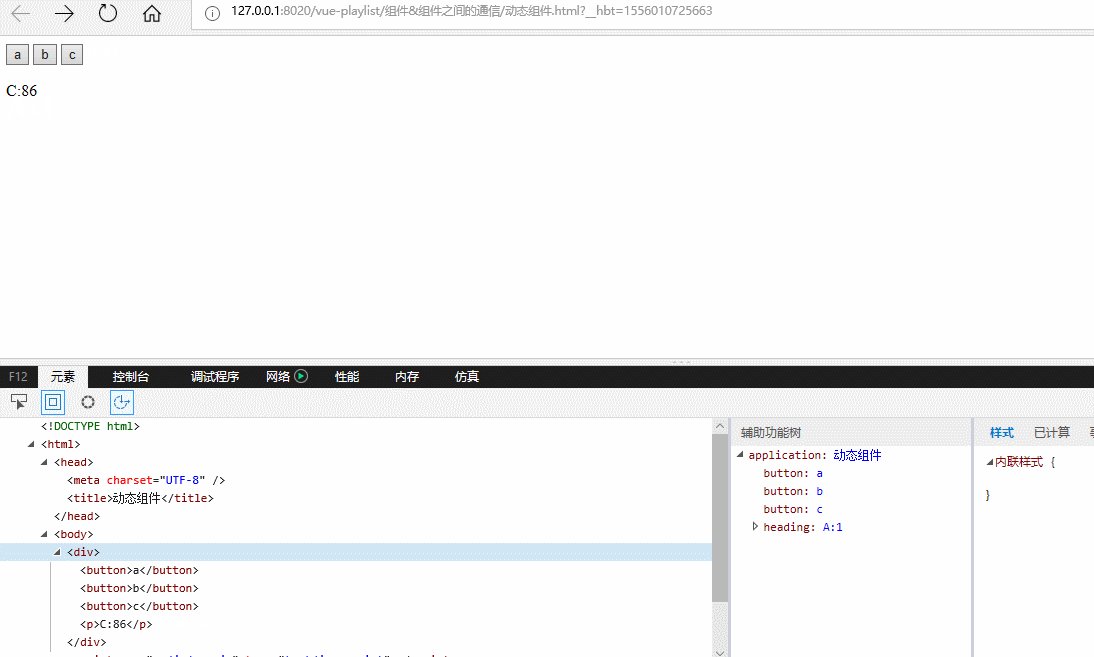
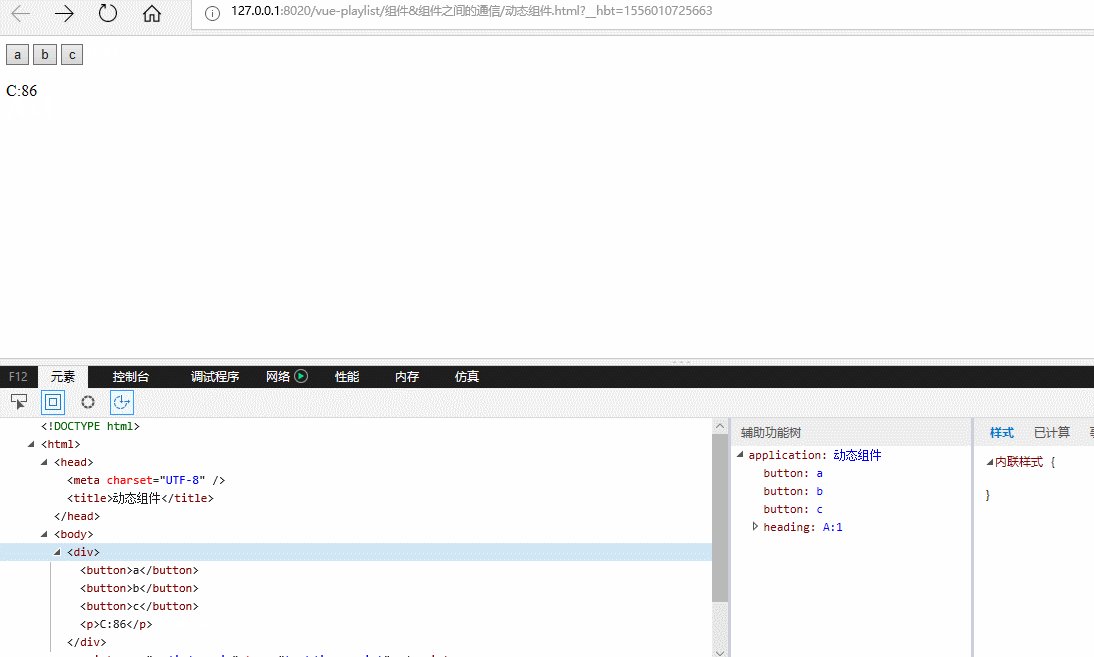
初始效果:

由图可以看出每一次点击button调用的值不一样,因此引入了keep-alive来进行缓存

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div>
<button @click="selectName='my-component-a' ">a</button>
<button @click="selectName='my-component-b' ">b</button>
<button @click="selectName='my-component-c' ">c</button>
<!--<my-component-a></my-component-a>
<my-component-b></my-component-b>
<my-component-c></my-component-c>-->
<component :is="selectName"></component>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
new Vue({
data:{
selectName:'my-component-a'
},
components:{
"my-component-a":{
template:'<h3>A:{{num}}</h3>',
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-b":{
template:"<a href='#'>B:{{num}} </a>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-c":{
template:"<p>C:{{num}}</p>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
}
}).$mount('div');
</script>
</html>
初始代码

从图中可以看出 a:1 b:84 c: 86的值一直没发生改变,说明已经被缓存了。
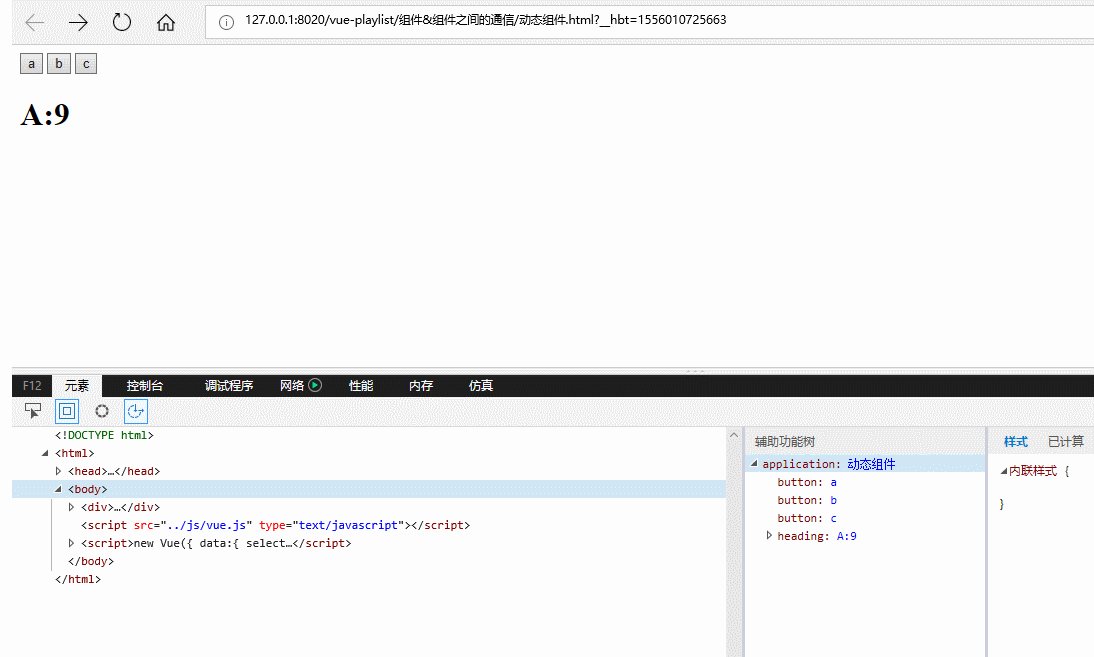
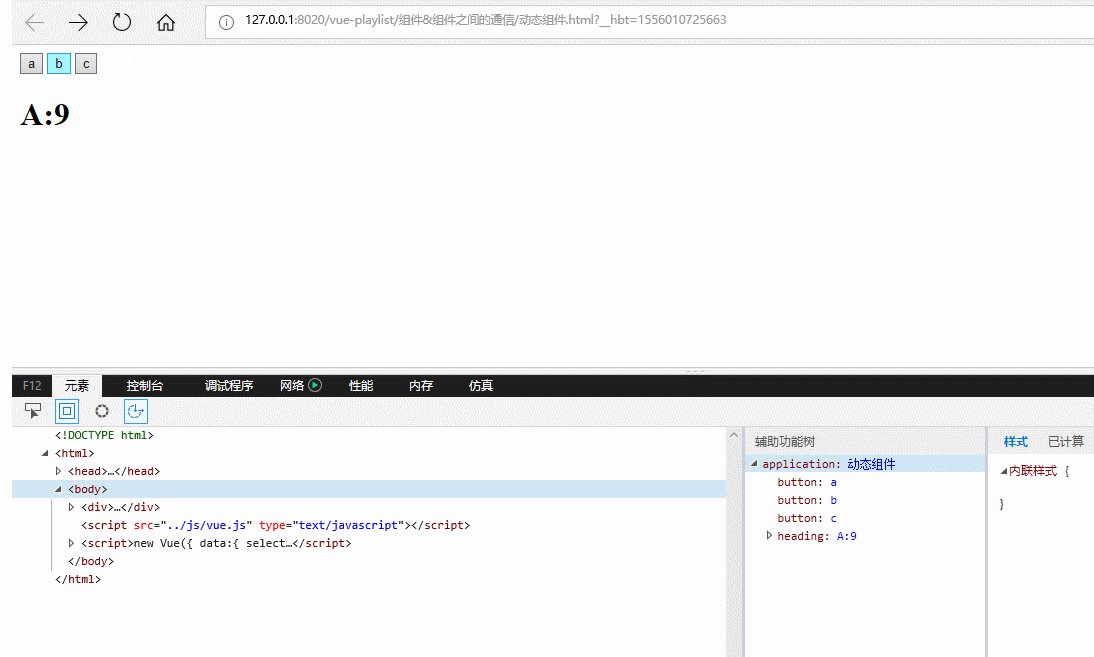
include属性:

只有a的值被缓存了
<keep-alive include="my-component-a"><!--只有a的值被缓存了--> <component :is="selectName"></component> </keep-alive>
可以通过数组进行多个:
效果:

缓存了a和b的值
<keep-alive :include="['my-component-a','my-component-b']"><!--a,b的值被缓存了--> <component :is="selectName"></component> </keep-alive>
同理exclude 属性测试方法和include一样,只是exclude表示的是除了那一个不缓存
max属性:最多可以缓存多少组件实例
效果图:

<keep-alive :max='2'><!--最多只能缓存abc三个值中的其中两个--> <component :is="selectName"></component> </keep-alive>
总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动态组件</title> 6 </head> 7 <body> 8 <div> 9 <button @click="selectName='my-component-a' ">a</button> 10 <button @click="selectName='my-component-b' ">b</button> 11 <button @click="selectName='my-component-c' ">c</button> 12 <!--<my-component-a></my-component-a> 13 <my-component-b></my-component-b> 14 <my-component-c></my-component-c>--> 15 <!--<keep-alive include="my-component-a"><!--只有a的值被缓存了--> 16 17 <!--<keep-alive :include="['my-component-a','my-component-b']"><!--a,b的值被缓存了--> 18 <keep-alive :max='2'><!--最多只能缓存abc三个值中的其中两个--> 19 <component :is="selectName"></component> 20 </keep-alive> 21 22 23 24 </div> 25 </body> 26 27 28 <script type="text/javascript" src="../js/vue.js" ></script> 29 <script> 30 31 new Vue({ 32 data:{ 33 selectName:'my-component-a' 34 35 }, 36 37 38 39 40 components:{ 41 "my-component-a":{ 42 template:'<h3>A:{{num}}</h3>', 43 data(){ 44 45 return{ 46 num:Math.ceil(Math.random()*100) 47 } 48 } 49 50 }, 51 52 "my-component-b":{ 53 template:"<a href='#'>B:{{num}} </a>", 54 data(){ 55 56 return{ 57 num:Math.ceil(Math.random()*100) 58 } 59 } 60 61 }, 62 "my-component-c":{ 63 template:"<p>C:{{num}}</p>", 64 data(){ 65 66 return{ 67 num:Math.ceil(Math.random()*100) 68 } 69 } 70 71 }, 72 73 74 } 75 76 77 78 }).$mount('div'); 79 </script> 80 </html>动态组件结合keep-alive
详细介绍官网网址:
https://cn.vuejs.org/v2/api/#keep-alive
版权声明:
本站所有资源均为站长或网友整理自互联网或站长购买自互联网,站长无法分辨资源版权出自何处,所以不承担任何版权以及其他问题带来的法律责任,如有侵权或者其他问题请联系站长删除!站长QQ754403226 谢谢。
- 上一篇: 如何让百度网盘下载速度达60MB/s!
- 下一篇: Linux定时任务Crontab命令详解














