今天小编就为大家分享一篇解决Django加载静态资源失败的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
Django项目中为什么会加载静态时会失败呢?
原因:django部署方式比较特别,采用静态文件路径:STATICFILES_DIRS的部署方式,之前你写的相对路径,绝对路径因为缺少静态文件路径而全部失效
做页面显示时,肯定少不了加载css,js等文件吧,但是在Django中,我们的这些文件应该放在哪里呢?又该如何来配置?
1.Django中有静态文件(static)文件夹

2.配置相关文件

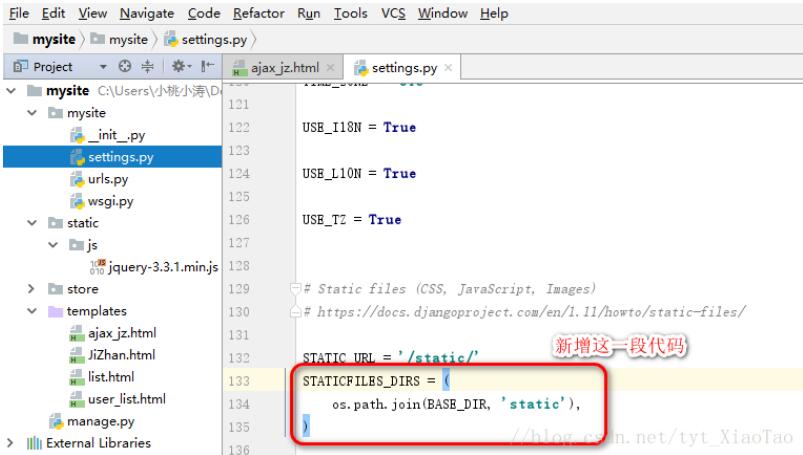
在settings.py文件中
STATIC_URL = '/static/' #添加这段代码 STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
3.Templates模板中进行配置
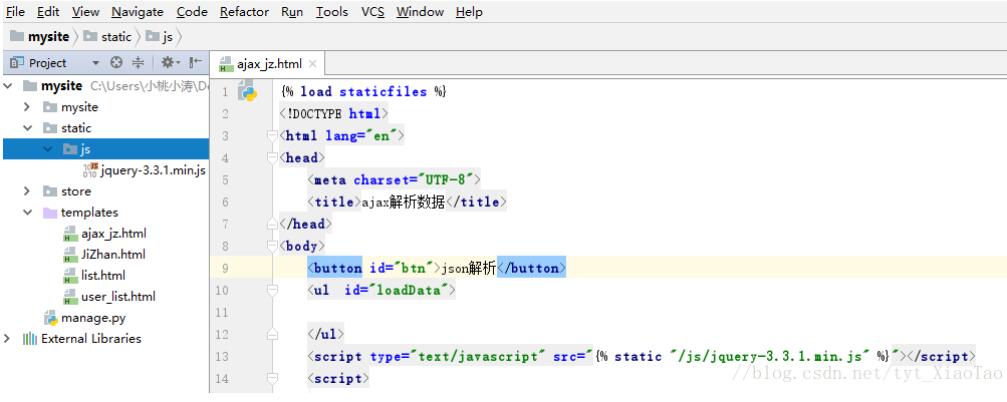
#这句添加到html文件的最上面(<!DOCTYPE html>的上面)
{% load staticfiles %}
#采用{% %}的方式导入js标签
<script type="text/javascript" src="{% static "/js/jquery-3.3.1.min.js" %}"></script>
到这里我们的配置就完成了,其他的css文件 img图片也就同理可得了;如果有不是很清楚的小伙伴,可以再回去看一下第一张图片就很明白了
以上这篇解决Django加载静态资源失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
版权声明:
本站所有资源均为站长或网友整理自互联网或站长购买自互联网,站长无法分辨资源版权出自何处,所以不承担任何版权以及其他问题带来的法律责任,如有侵权或者其他问题请联系站长删除!站长QQ754403226 谢谢。







